Images
Add alternative text to informational images.
- Alt text should be succinct and convey the emotion, purpose, and impact of the image.
- Alt text should be no more than 125 characters.
- Alt text should contain appropriate punctuation, including a period at the end of the text.
- You should not include “Photo of” or “Image of” in your alt text.

Bad:
Students and Jack the Bulldog
Good:
Father Steck holds Jack the Bulldog, surrounded by smiling members of the Georgetown Marching Band.
Images should not contain text.
Text included as part of the image is impossible for screenreader users to read. Print media, like flyers and posters, are not accessible and should never be added to your website.
Infographics are permitted, but your alternative text should be very descriptive of the graphic, and it’s recommended that you include the same information in text format elsewhere on the page or your website.
If you need help adding a chart, graphic, or visual material, email webaccessibility@georgetown.edu for help.
How do I know if my image is decorative or informational?
A decorative image does not serve any function other than to add visual appeal to the webpage. Most commonly, decorative images will be header and background images. Images used in other locations should have a function, since decorative photos in the body of a webpage take away from the content and clutter the page.
Informational images provide key content or information that’s relevant to the page. For example, a photo of a faculty member is an informational image, because the photo provides content important for visitors.
The same image could be decorative or informational – it all depends on context!
Images in the GU WordPress template
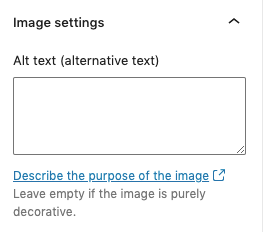
Editors can add alternative text to images in the GU WordPress template by:
- Selecting the image in the editor.
- Going to the Inspector Panel on the right side of the screen and filling in the “Alt text (alternative text)” field under Image settings.